ひっそり開発室
Webメインでフリーのシステム開発をやっています。 思いつくままに書いていますので 間違い等はおもむろに突っ込んでもらえれば助かります。
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
Lightbox プラグイン (LightboxImage)
ちょっと前に作ったプラグイン
MTでLightboxを利用するのはあちこちのページで紹介されているものの
記事部分の画像にタグを追加することができるものが
見つからなかったので自分で作ってみました。
プログラムの中身的にはもっと洗練できそうな気はするのだけど
限られた時間の中で作ったのでご容赦。
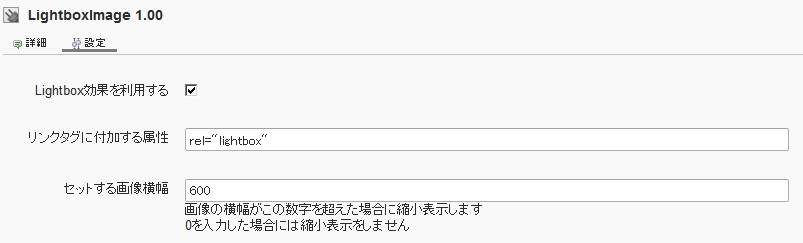
◆プラグイン設定画面

・ブログごとに利用するフラグをつけることができます
・リンクタグに付加する属性 slimboxなどにも変更することができます。
・記事に貼り付ける画像のデフォルト最大サイズ(lightbox表示する画像ではない)を設定できます。
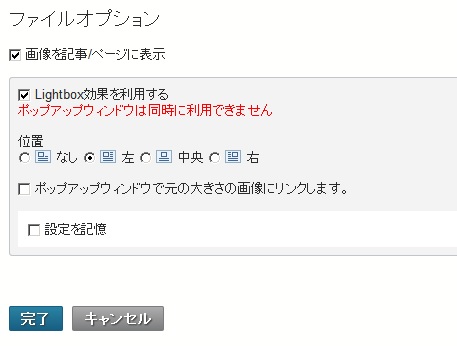
◆画像選択後の画面

・チェックON/OFFで既存の設定をそのまま利用できます。
◆ダウンロード
LightboxImage.lzh
◆概要
エントリーで利用選択する画像ファイルに対して
エントリー内でリンクタグに属性を付加します。
画像サイズが一定の数字を超えた場合に自動的に縮小します。
◆対応バージョン
Movable Type 5.2.2
MT5以降の他のバージョンでも恐らく利用は可能ですが検証はできていません。
◆インストール
[mt-dir]/plugins/
に展開したファイルをディレクトリごとコピーしてください。
◆設定
lightboxをダウンロードし、
http://leandrovieira.com/projects/jquery/lightbox/
ブログディレクトリにコピー
MT側テンプレートデザインで<header>タグ内に以下のHTMLを記述してください。
パスはそれぞれ合わせてください。(絶対パスでの記述をおすすめします。)
slimboxを利用する場合も似たような処理を行うことで設定できます。
◆注意事項
本ソフトウェアを利用して発生した、
いかなる損害も当方では責任を負えません。
自己責任での改変はご自由にどうぞ。
MTでLightboxを利用するのはあちこちのページで紹介されているものの
記事部分の画像にタグを追加することができるものが
見つからなかったので自分で作ってみました。
プログラムの中身的にはもっと洗練できそうな気はするのだけど
限られた時間の中で作ったのでご容赦。
◆プラグイン設定画面
・ブログごとに利用するフラグをつけることができます
・リンクタグに付加する属性 slimboxなどにも変更することができます。
・記事に貼り付ける画像のデフォルト最大サイズ(lightbox表示する画像ではない)を設定できます。
◆画像選択後の画面
・チェックON/OFFで既存の設定をそのまま利用できます。
◆ダウンロード
LightboxImage.lzh
◆概要
エントリーで利用選択する画像ファイルに対して
エントリー内でリンクタグに属性を付加します。
画像サイズが一定の数字を超えた場合に自動的に縮小します。
◆対応バージョン
Movable Type 5.2.2
MT5以降の他のバージョンでも恐らく利用は可能ですが検証はできていません。
◆インストール
[mt-dir]/plugins/
に展開したファイルをディレクトリごとコピーしてください。
◆設定
lightboxをダウンロードし、
http://leandrovieira.com/projects/jquery/lightbox/
ブログディレクトリにコピー
MT側テンプレートデザインで<header>タグ内に以下のHTMLを記述してください。
パスはそれぞれ合わせてください。(絶対パスでの記述をおすすめします。)
slimboxを利用する場合も似たような処理を行うことで設定できます。
◆注意事項
本ソフトウェアを利用して発生した、
いかなる損害も当方では責任を負えません。
自己責任での改変はご自由にどうぞ。
PR
ブログ内検索
カレンダー
プロフィール
waggy
PHP / JavaScript を中心にプログラム開発を行っています。
お客様のご要望次第で Access Delphi等も触ることがあります。
お客様のご要望次第で Access Delphi等も触ることがあります。
カテゴリー
最新記事
はじめての InnoSetup(2016/09/13)
MBFPDF 1.0b 文字列の幅が合わない(2016/07/26)
VisualStudio2015(VB.Net) + SQLite(2016/05/27)
Excel-VBA(2016/05/25)
テキストファイル処理(2013/07/25)
最新コメント
